1 2 3放大镜 4 5 52 53 5455 56 57585961 103 10460
成果展示:

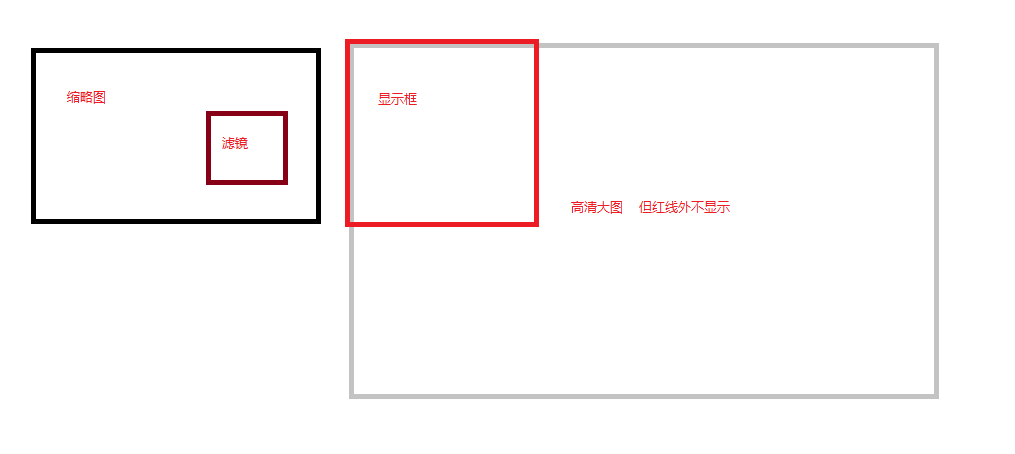
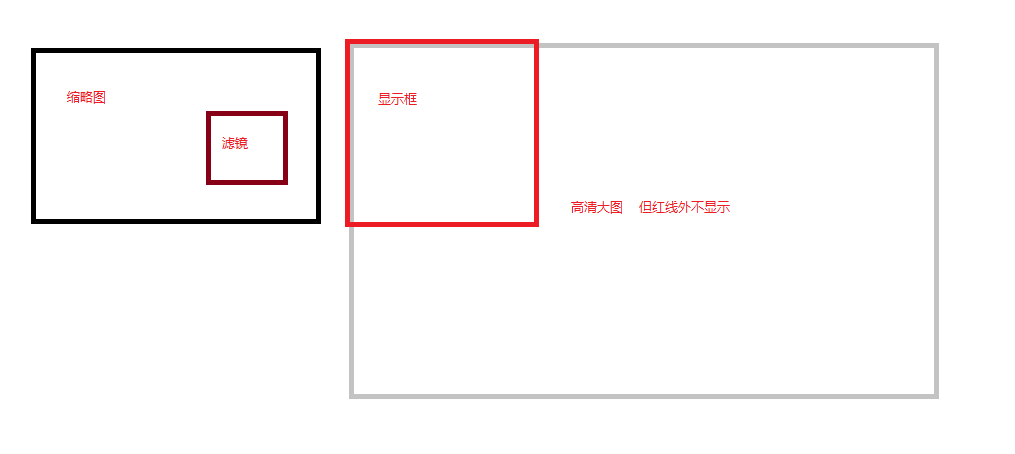
此功能实现的原理是,在左边插入缩小后的图片,右边则插入高清原图,在左边的半透明滤镜拖动的同时,右边的图片也进行移动,从而形成放大镜效果,解释图如下:

本文共 319 字,大约阅读时间需要 1 分钟。
1 2 3放大镜 4 5 52 53 5455 56 57585961 103 10460
成果展示:

此功能实现的原理是,在左边插入缩小后的图片,右边则插入高清原图,在左边的半透明滤镜拖动的同时,右边的图片也进行移动,从而形成放大镜效果,解释图如下:

转载于:https://www.cnblogs.com/zmsister/p/6411905.html